いざ!PhotoDirectorでイメージ(創造)編集 [スマホ写真加工]
普通に撮った写真じゃ物足りない!
今回は、前回紹介したPhotoDirectorで写真を編集してみたいと思います
完成写真はこちらです
_R2.jpg)
イメージとしてはアニメ「機動戦士ガンダム」のラストシーン
最後の戦いにより壊れ、乗り捨てられたコア・ファイターが宇宙を漂うシーン
これをイメージして編集しています。
どうやって作ったの??
それでは編集行程を紹介していきます
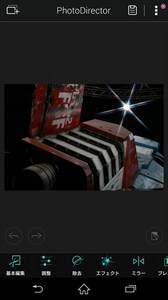
元の写真はこちら。
ガンダムのイベントで展示されたいた1/1コア・ファイターです
一眼レフで昔撮った写真でが、今回はこれをもとにしていきたいと思います。
上にある光源はライトですね
光源は撮影時にクロスフィルターを使用して5方向に輝くようにしています

宇宙のイメージを出すために色温度を下げます
編集→ホワイトバランス
マイナス方向にスライド
→これで画面が青っぽくなります
(プラス方向に動かすと写真が黄色っぽくなります)

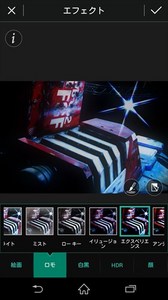
次にフィルターを1つかけます
エフェクト→ロモ→エクスペリエンス
これで、影の部分を強調します

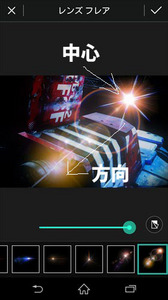
光源が地味なので自分の視点からレンズフレアをつけて派手にします
オーバーレイ→レンズフレア
右端のレンズフレアを使用
一番明るい部分を光源の上に置き、フレアの方向を視点のある左下方法に合わせます。

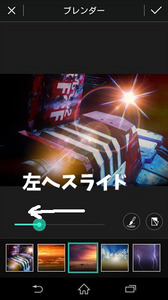
黒い部分が若干寂しく感じたのでブレンダーでうっすら模様をつけます。
ブレンダー→3番目の夕焼けを選択。
左にスライドさせ、透明度を薄くして不自然さをなくしていきます。

遠近感を強調してみようかと思います。
ぼかしツールで光源を中心に手前になる部分へ向かってぼかします。

最後のテキスト吹き出しでフォントを選択し文字を追加。
文字の不透明度を下げて若干透けるようにします。

はい、完成です
_R2.jpg)
これが正解というわけではありません
いかがでしょうか??
今回、上のようにイメージ沸かせて、結構気ままにフィルターをかけています。
だから、こうすれば正解というのはありません。
失敗すればやり直せばいいですし、いろいろ設定してイメージに合わなければ全部やり直すこともできます。
自分の思う処理ができるまで思いっきり楽しみましょう。
今回も最後までご覧頂きありがとうございました~
2015-08-15 17:00
nice!(0)
コメント(0)
トラックバック(2)











コメント 0